zu Beruf, Aus- und Weiterbildung
Software-ArchitektIn
Berufsbereiche: Elektrotechnik, Elektronik, Telekommunikation, ITAusbildungsform: Uni/FH/PH
Berufsbeschreibung
Software-ArchitektInnen planen und steuern die Entwicklung von Softwareprodukten und -systemen, wie z.B. Softwareprogrammen, Datenbanksystemen, Content-Management-Systemen, Unternehmenssoftware, Apps für Smartphones oder Cloud-Anwendungen. Dabei sind sie vor allem für die Konzeption und das Design der übergeordneten Struktur und Architektur der Softwareanwendungen verantwortlich. Ausgehend von den jeweiligen Anforderungen wählen sie die geeignete Technologie, definieren passende Systemkomponenten und legen deren Interaktionen fest.
Je nach Auftrag ihrer KundInnen planen Software-ArchitektInnen Anpassungen, Optimierungen oder Updates bestehender Software oder konzipieren neue Softwarelösungen. Sie entscheiden über alle technisch wichtigen Fragen, z.B. die Wahl der Programmiersprache oder die anzuwendenden Frameworks, und sind dafür verantwortlich, dass die Software den Anforderungen der KundInnen entspricht, gut wartbar, sicher, zuverlässig und erweiterbar ist.
Bei größeren Projekten arbeiten Software-ArchitektInnen mit anderen IT-SpezialistInnen und ProjektmanagerInnen zusammen, halten Präsentationen und nehmen an Besprechungen teil. Sie führen auch gemeinsam mit den Entwicklungsteams verschiedene Simulationen durch, um die Software zu testen.
Die technische Umsetzung und Programmierung der Software übernehmen in der Regel SoftwareentwicklerInnen oder ProgrammiererInnen.
Typische Tätigkeiten sind z.B.:
- Softwarelösungen entwickeln und planen
- Übergeordnete Software-Struktur festlegen
- Technische Richtlinien für Softwarelösungen vorgeben
- Viren- und Datenschutzmaßnahmen konzipieren
- Software-Prototypen testen
- Präsentationen und Teambesprechungen abhalten
- KundInnen beraten








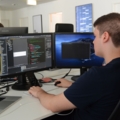
Hinweis: Die gezeigten Fotos stammen aus einem Berufsfeld und können daher vom beschriebenen Einzelberuf abweichen.
-
Java Fundamentals
Grundlagen der Objektorientierten Programmierung(Klassen, Objekte, Vererbung, Objektkommunikation)Überblick und Einführung in JavaJBuilder (Umgang mit einer modernen Entwicklungsumgebung)Datentypen (Integer, String, double, Vektoren,...)Exception HandlingGraphische BenutzeroberflächenEventhandlingSwingGrundlagen der Applet-ProgrammierungProjektbeispieleZiele:
In diesem Seminar lernen die Teilnehmer die Grundlagen des Objektmodells von JAVA kennen. Mit modernen Entwicklungswerkzeugen bekommen sie einen Überblick über Eigenschaften, Sprachumfang und den aktuellen Entwicklungsstand von Java.Sie entwickeln einfache Anwendungen und sammeln so Erfahrung in der Realisierung praxisnaher Aufgabenstellungen.Zielgruppe:
Software-Entwickler (auch Einsteiger), Web-DesignerVoraussetzungen:
Grundlagen der Programmierung (Programmierlogik) sind von Vorteil, aber nicht notwendigInstitut:
PLOT AcademyWo:
w.o. -
WS 20: Kontra Spam und Spyware
Kampf dem Werbemüll...SPAMS - das sind unerwünschte und unverlangte E-Mails, die man plötzlich in seinem elektronischen Postfach findet und von denen man nicht weißt, woher sie kommen und wie man dagegen vorgeht. Allen gesetzlichen Maßnahmen zum Trotz boomt der Markt der unseriösen Werber: Nach neuesten Erhebungen haben die Internet-User im vergangenen Jahr und im Durchschnitt rund 2.400 unverlange E-Mails erhalten. Fatal daran: Die vermeintlich nahe liegenden Möglichkeiten dagegen an zu gehen, bewirken für den Belästigten in der Regel das genaue Gegenteil. Wer etwa auf das in Spam-Mails enthaltene Link klickt, um sich vom Adressen-Verteiler löschen zu lassen, der bestätig dem Versender damit lediglich, dass seine E-Mail-Adresse aktiv ist - noch weit mehr Spams sind die unausbleibliche Folge....und der SpywareWeniger ins Auge fallend aber genau so unnötig ist eine zweite Kategorie von Internet-Unbill: die Spyware. Das ist Software, die persönliche Daten des Benutzers ohne dessen Wissen oder gar Zustimmung an den Hersteller der Software oder an Dritte sendet. Leider können die meisten Virenprogramme mit den beiden genannten Probleme entweder überhaupt nicht oder nur unbefriedigend umgehen. Wir möchten Ihnen deshalb zeigen, was man dagegen wirkungsvoll, bequem - und kostenfrei - unternehmen kann:1. Sie trainieren Installation und Anwendung der Programme.2. Sie erhalten die Programme zur wirkungsvollen Bekämpfung von Spam und Spyware kostenlos auf CD.3. Sie bekommen wie immer entsprechende, deutsche BedienungsanleitungenFür den Bereich "Anti-Spam" sollten Sie allerdings als Mailprogramm "Outlook" oder "Outlook Express" im Einsatz haben (mit anderen Mailprogrammen nicht lauffähig).Ziele:
Effiziente Beseitigung von unerwünschten MailsZielgruppe:
Generation 50+Voraussetzungen:
Grundkenntnisse des Betriebssystem Windows, der Textverarbeitung und InternetInstitut:
NETclub 50+Wo:
1090 Wien, Währinger Str. 57/7 -
Computertechnik - Service und Reparatur
Der Lehrgang "Computertechnik- Service und Reparatur" vermittelt neben theoretischen Grundlagen auch Reparatur- und Service-Praxis. Dabei geht es nicht nur um den PC in allen seinen Varianten, sondern ebenso um Peripherie vom Drucker und Monitor bis zum CD-ROM-System.Mit diesem Lehrgang - dem bislang einzigen dieser Art im deutschsprachigen Raum - wird ein der Berufsausbildung (z. B. Fernsehtechniker, Industrieelektroniker usw.) durchaus vergleichbares Niveau angeboten. Zum anderen werden auch verschiedenartige Interessen angesprochen. Der eine will möglicherweise PC-Installationen betreuen, aber keineswegs in der Hardware alles genauer nachmessen. Ein anderer ist hingegen gerade daran interessiert und sieht in kniffligen Reparaturen eine gute Geschäfts-Gelegenheit.Das Ziel: Viel Informationen vermitteln, damit auch eine Grundlage zum Auswählen und Beurteilen geschaffen werden kann und Aspekte für die Wartung und den Service ersichtlich sind. Darüber hinaus wird ein Lehr- und Nachschlagewerk angeboten, das es in dieser Ausführlichkeit nicht zu kaufen gibt. Es ist genau auf die PC-Technik abgestimmt und enthält ganz aktuelles Datenmaterial sowie eine Vielzahl von Praxishinweisen.Inhalte der Lehrbriefe:- Ziele, Voraussetzungen, Grundlagen- Der PC als System- Rechnerarchitektur- Grundlagen der Digitaltechnik- Grundlagen der Elektrotechnik, Elektronik und Zuverlässigkeitslehre- Prüfen, Messen, Fehlersuche- Fehlersuche in Personalcomputern- Die planmäßigen Tätigkeiten des Servicetechnikerszusätzlich zum Lehrmaterial: Fehlersuch-HandbuchZiele:
1. Erwerb von weitreichenden Kenntnissen der modernen Computertechnik und ein tieferes Verständnis für Aufbau und Arbeitsweise von Computern allgemein. 2. Erwerb von Grundlagenkenntnissen, um auch mit der künftigen Entwicklung der Technik Schritt zu halten. 3. Erwerb von Kenntnissen und Fähigkeiten, um Fehlersituationen bei Personalcomputern und Peripheriegeräten beurteilen zu könnenZielgruppe:
Das Fernstudium soll dem bestehenden Mangel an Computertechnikern abhelfen und wendet sich an • jeden, der Service-Techniker für Computer werden möchte und mit dem Reparieren, Konfigurieren und Installieren von PCs und Peripheriegeräten Geld verdienen will. • PC-Fachhändler, Software- und Systemhäuser. • Fachverkäufer im Computerhandel, die ihren Service verbessern, ihr Leistungsangebot steigern und ihre Kunden qualifiziert beraten wollen.Voraussetzungen:
Es sind keine besonderen Vorkenntnisse erforderlich. Es genügt der Hauptschulabschluss. Kenntnisse im Bereich Elektronik und EDV sind von Vorteil.Institut:
Fernschule WeberWo:
Fernstudium -
Internet-Spezialist
Dieser Lehrgang besteht im wesentlichen aus zwei Teilen.Teil 1 besteht aus den Lehrbriefen 1 bis 7, in denen es sehr technisch zugeht. Hier erwerben Sie primär Basiskenntnisse zur Protokoll- und Netzwerktechnologie des Internet. Sie werden dahingehend ausgebildet, dass Sie die Datenübertragung und die Kommunikation zwischen Client und Server verstehen. In Berufsfeldern der Anwenderberatung (Provider, Support etc.) können Sie kompetent tätig werden und sich in zukünftige Netztechnologien schneller einarbeiten.Teil 2 widmet sich mit den Lehrbriefen 8 bis 15 praxisorientierten Themen, die Sie brauchen, um für sich oder Ihre Firma kompetent, schnell und effizient wettbewerbsrelevante Informationen zu finden (LB 8), dem Medium und seinen Nutzern entsprechende Präsentationen zu planen, zu promoten (LB 9, LB 12) und zu gestalten (LB 10, LB 11), dabei aber notwendige juristische Probleme miteinbeziehen zu können (LB 15). Sie benötigen des weiteren Wissen um die Programmierung aktiver und dynamischer Inhalte. Zu diesem Zweck ist eine Entwicklungsumgebung, ein Intranet, aufzubauen (LB 13), um sich danach, in Lehrbrief 14, den Programmiersprachen zuzuwenden, mit denen diese Inhalte geschaffen werden können.Ziele:
1. Übermittlung aller Fähigkeiten, um die Technik des Internets zu beherrschen. Dazu gehören neben den verschiedenen Internetdiensten (E-Mail, WWW, FTP, Archie, Gopher, Usenet und IRC) auch deren Protokolle und umfassende Client/Server-Kenntnisse. 2. Nach Absolvierung des Lehrgangs werden Sie außerdem in der Lage sein, eigene, anspruchsvolle Webseiten zu gestalten und zu entwickeln.Zielgruppe:
- alle, die sich auf einen der vielen Berufe im Bereich Internet spezialisieren wollen und mit dieser Tätigkeit Geld verdienen möchten. - Betriebe und Unternehmen jeder Art, die das Internet zu Informations-, PR- und Marketingzwecken nutzen und die durch die Ausbildung eigener Mitarbeiter die Betreuung des Netzauftritts sicherstellen wollen und dadurch Kosten sparen möchten. - PC-Fachhändler, Software-, Systemhäuser, Werbe- und GrafikagenturenVoraussetzungen:
Keine besonderen Voraussetzungen erforderlich. Grundkenntnisse im Umgang mit dem PC und dem Betriebssystem Windows sowie Englisch-GrundkenntnisseInstitut:
Fernschule WeberWo:
Fernstudium -
Netzwerktechnik
Nach einer Einführung in die Thematik der Netzwerke werden grundlegende Begriffe der Datenübertragung (z.B. Bit, Byte, Bandbreite), verschiedene Übertragungstechniken (z.B. analog- digital) und das ISO/OSI-Referenzmodell behandelt. Kenntnisse über passive Netzwerkkomponenten und das Konzept der strukturierten Verkabelung folgen. Der nächste Themenabschnitt befasst sich mit der Standardisierung von Netzwerken und z.B. der Funktionsweise von Ethernet und Rapid Scanning Tree, mit den Netzwerktechniken TCP/IP, SNA und UDP sowie mit den Aufgaben und Funktionen von aktiven Netzwerkkomponenten wie z.B. Hub, Switch oder Router.Anschließend werden alle notwendigen Kenntnisse über die wichtigsten Protokolle in Netzwerken und deren Funktionen vermittelt. Sie sind anschließend in der Lage IP-Adresskonzepte zu erstellen. Weiterhin werden ISDN-, DSL-Techniken und UMTS vorgestellt.Neben Wireless LANs stehen auch die Themen Hochverfügbarkeitskonzepte für Netzwerke, Netzwerkdesign, -dokumentation und -Management auf dem Lehrplan. Dazu kommen Kenntnisse über Netzwerksicherheit und Fehlerzustände in Netzwerken sowie deren Analyse und Behebung.Ab Lehrbrief 5 werden praktische Übungen und Hausaufgaben in einem Testnetzwerk angeboten. Der Log-In in dieses Testnetz erfolgt ganz einfach per Telefon von zu Hause aus. Hier haben Teilnehmer die Möglichkeit, sich optimal und umfangreich auf die spätere berufliche Praxis vorzubereiten.Ziele:
- Übermittlung von Kenntnissen, um die Netzwerktechnik zu beherrschen, wie verschiedene Übertragungstechniken und dem ISO/OSI-Referenzmodell - Entwicklung und Umsetzung von optimalen Netzwerken wie Ethernet, ISDN, DSL und UMTS - Einblick in die Netzwerkbetreuung, Fehleranalyse und -behebung am Beispiel von analysierten Netzwektraces.Zielgruppe:
- alle, die sich auf eine Tätigkeit als Netzwerkbetreuer oder -administrator spezialisieren wollen - Betriebe und Unternehmen jeder Art, die den Einsatz eines Netzwerkes planen bzw. schon ein Netzwerk nutzen und die durch die Ausbildung eigener Mitarbeiter die Umsetzung und Betreuung sicherstellen wollen - PC-Fachhändler, Internetagenturen, Software- und Systemhäuser - alle, die als Selbstständige Unternehmen in Fragen der Netzwerktechnik betreuen oder Schulungen durchführen wollenVoraussetzungen:
Es sind keine besonderen Vorkenntnisse erforderlich. Grundkenntnisse im Umgang mit dem Computer, einem Betriebssystem und in Englisch sind von VorteilInstitut:
Fernschule WeberWo:
Fernstudium -
Linux-Administration LPI
Der Lehrgang ist in drei Teile gegliedert. Der erste Teil (Lehrbriefe 1-3) befasst sich mit der Installation des Linux-Netzwerks. Ihnen werden alle Kenntnisse über die Installation, Upgrades, Updates und Anpassungsmöglichkeiten an die gegebenen Anforderungen im Unternehmen vermittelt.Der zweite Abschnitt erstreckt sich über die Lehrbriefe 4-6. Sie lernen Drucker und andere Hardware im Linux-Netzwerk zu installieren und auf bestimmte Anforderungen hin zu konfigurieren. Auch die Installation von neuer Software ist nach den Studienheften kein Problem. Sie wissen, wie neue Software mit dem Kernel zusammenarbeitet und können sogar Programme mit Hilfe von C/C++ schreiben bzw. den Kernel-Code ändern.Der letzte Themenbereich (Lehrbriefe 7-9) befasst sich mit dem Linux-Netzwerk im Unternehmen oder in der Behörde. Neben der Anbindung des firmeninternen Systems ans Internet mit den notwendigen Sicherheitsmaßnahmen nimmt die Fehlersuche und -behebung einen wichtigen Punkt ein. Abschließend werden Sie in Lehrbrief 9 auf die LPI-Zertifizierung vorbereitet.Ziele:
- Übermittlung aller Fähigkeiten und Kenntnisse, um ein komplettes Linux-Netzwerk zu administrieren: Systeminstallation, -wartung, -verwaltung und Fehlerbehebung. - Übermittlung eines umfangreichen Einblickes über den Einsatz von Programmen (Shell-Skripts), die immer wiederkehrende Aufgaben automatisch erledigen - Nach Absolvierung des Lehrgangs kann zusätzlich die LPI-Prüfung absolviert werden.Zielgruppe:
- alle, die sich auf die LPI-Prüfungen vorbereiten wollen - alle, die sich auf die Linux-Administration spezialisieren oder weiterbilden wollen - Betriebe und Unternehmen jeder Art, die eigene Mitarbeiter als Linux-Administratoren ausbilden wollen - PC-Fachhändler, Internetagenturen, Software- und SystemhäuserVoraussetzungen:
Es sind keine besonderen Vorkenntnisse erforderlich. Grundkenntnisse im Umgang mit dem Computer und einem Betriebssystem sind von Vorteil.Institut:
Fernschule WeberWo:
Fernstudium -
EPLAN© ELECTRIC P8 TAKE OFF
• Grundlagen für die Bedienung der Software• Projektverwaltung und Projekteinstellungen lt. IEC 61346 / 61355• Seitenverwaltung mit verschiedensten Projekteinstellungen• Möglichkeiten der grafischen Bearbeitung, einpolige/mehrpolige Darstellung• Verstehen des Funktionen- und Gerätekonzeptes• Anpassungen der Schaltplanobjekte in der Grafik und in den Navigatoren/Tabellen• Erweiterte Such- und Ersetzungsfunktionen• Klemmen, Kabel und Stecker verwalten• Verwendung von SPS-Funktionalitäten• Logische Montageplattenverwaltung inklusive Bemaßungsfunktionen• Erstellen von Fertigungsunterlagen durch wichtige Auswertemöglichkeiten• Makroprojekte und Variantenmakros• Datensicherung/ProjektaustauschZiele:
In angenehm kleinen Kursgruppen bis maximal 6 Teilnehmer werden Sie optimal mit der aktuellen CAE Software vertraut gemacht.Objektiv werden Vorteile herausgehoben aber auch Probleme angesprochen undLösungsansätze erörtert.Zielgruppe:
Techniker(in); Technische(r) Zeichner(in); Elektroplaner(in); Elektriker(in); Elektroinstallateure; Verteilerbauer(in); Anlagenbauer(in); Maschinenbauer(in);Voraussetzungen:
Kenntnisse in den Bereichen:EDV; Windowskenntnisse; Elektrotechnik; Fluidtechnik; Mechatronik; ProzesstechnikInstitut:
CAE Consulting GmbHWo:
Reichraming -
EPLAN© ELECTRIC P8 TAKE OFF
• Grundlagen für die Bedienung der Software• Projektverwaltung und Projekteinstellungen lt. IEC 61346 / 61355• Seitenverwaltung mit verschiedenen Projekteinstellungen• Möglichkeiten der grafischen Bearbeitung, einpolige/mehrpolige Darstellung• Verstehen des Funktionen- und Gerätekonzeptes• Anpassungen der Schaltplanobjekte in der Grafik und in den Navigatoren/Listen/Extern• Erweiterte Such- und Ersetzungsfunktionen• Klemmen, Kabel und Stecker verwalten• Verwendung von SPS-Funktionalitäten• Logische Montageplattenverwaltung inclusive Bemassungsfunktionen• Erstellen von Fertigungsunterlagen durch sämtliche Auswertemöglichkeiten• Makroprojekte und Variantenmakros• Datenübernahme aus Eplan© 5 bzw. 21• Stammdatenverwaltung (Symbole, Normblatt, Formulare,…)• Oberflächenkonfiguration – Symbolleisten + Tastenbefehle definieren• Datensicherung/ProjektaustauschZiele:
In angenehm kleinen Kursgruppen bis maximal 6 Teilnehmer werden Sie optimal mit der aktuellen CAE Software vertraut gemacht.Objektiv werden Vorteile herausgehoben aber auch Probleme angesprochen undLösungsansätze erörtert.Zielgruppe:
Techniker(in); Technische(r) Zeichner(in); Elektroplaner(in); Elektriker(in); Elektroinstallateure; Verteilerbauer(in); Anlagenbauer(in); Maschinenbauer(in);Voraussetzungen:
Kenntnisse in den Bereichen:EDV; Windowskenntnisse; Elektrotechnik; Fluidtechnik; Mechatronik; ProzesstechnikInstitut:
CAE Consulting GmbHWo:
Reichraming -
EPLAN© ELECTRIC P8 SMART
• Grundlagen für die Bedienung der Software• Projektverwaltung und Projekteinstellungen lt. IEC 61346 / 61355• Seitenverwaltung mit verschiedenen Projekteinstellungen• Möglichkeiten der grafischen Bearbeitung, einpolige/mehrpolige Darstellung• Verstehen des Funktionen- und Gerätekonzeptes• Anpassungen der Schaltplanobjekte in der Grafik und in den Navigatoren/Listen/Extern• Erweiterte Such- und Ersetzungsfunktionen• Klemmen, Kabel und Stecker verwalten• Verwendung von SPS-Funktionalitäten• Logische Montageplattenverwaltung inclusive Bemassungsfunktionen• Erstellen von Fertigungsunterlagen durch sämtliche Auswertemöglichkeiten• Makroprojekte und Variantenmakros• Datenübernahme aus Eplan© 5 bzw. 21• Stammdatenverwaltung (Symbole, Normblatt, Formulare,…)• Oberflächenkonfiguration – Symbolleisten + Tastenbefehle definieren• Datensicherung/ProjektaustauschZiele:
In angenehm kleinen Kursgruppen bis maximal 6 Teilnehmer werden Sie optimal mit der aktuellen CAE Software vertraut gemacht.Objektiv werden Vorteile herausgehoben aber auch Probleme angesprochen undLösungsansätze erörtert.Zielgruppe:
Techniker(in); Technische(r) Zeichner(in); Elektroplaner(in); Elektriker(in); Elektroinstallateure; Verteilerbauer(in); Anlagenbauer(in); Maschinenbauer(in);Voraussetzungen:
Kenntnisse in den Bereichen:EDV; Windowskenntnisse; Elektrotechnik; Fluidtechnik; Mechatronik; ProzesstechnikInstitut:
CAE Consulting GmbHWo:
Reichraming -
EPLAN© ELECTRIC P8 SMART
• Grundlagen für die Bedienung der Software• Projektverwaltung und Projekteinstellungen lt. IEC 61346 / 61355• Seitenverwaltung mit verschiedenen Projekteinstellungen• Möglichkeiten der grafischen Bearbeitung, einpolige/mehrpolige Darstellung• Verstehen des Funktionen- und Gerätekonzeptes• Anpassungen der Schaltplanobjekte in der Grafik und in den Navigatoren/Listen/Extern• Erweiterte Such- und Ersetzungsfunktionen• Klemmen, Kabel und Stecker verwalten• Verwendung von SPS-Funktionalitäten• Logische Montageplattenverwaltung inclusive Bemassungsfunktionen• Erstellen von Fertigungsunterlagen durch sämtliche Auswertemöglichkeiten• Makroprojekte und Variantenmakros• Datenübernahme aus Eplan© 5 bzw. 21• Stammdatenverwaltung (Symbole, Normblatt, Formulare,…)• Oberflächenkonfiguration – Symbolleisten + Tastenbefehle definieren• Datensicherung/ProjektaustauschZiele:
In angenehm kleinen Kursgruppen bis maximal 6 Teilnehmer werden Sie optimal mit der aktuellen CAE Software vertraut gemacht.Objektiv werden Vorteile herausgehoben aber auch Probleme angesprochen undLösungsansätze erörtert.Zielgruppe:
Techniker(in); Technische(r) Zeichner(in); Elektroplaner(in); Elektriker(in); Elektroinstallateure; Verteilerbauer(in); Anlagenbauer(in); Maschinenbauer(in);Voraussetzungen:
Kenntnisse in den Bereichen:EDV; Windowskenntnisse; Elektrotechnik; Fluidtechnik; Mechatronik; ProzesstechnikInstitut:
CAE Consulting GmbHWo:
Reichraming
Mehr Infos zu Weiterbildungen in der Weiterbildungsdatenbank
Mehr Infos zu Weiterbildungen in der Weiterbildungsdatenbank
- 12 fachliche berufliche Kompetenzen
-
1
Betriebssystemkenntnisse
-
Betriebssysteme (3)
- Android
- LINUX
- Windows
-
Betriebssysteme (3)
-
5
Datenbankkenntnisse
- Datenbankentwicklung
-
Datenbankmanagementsysteme (4)
- MS SQL-Server
- MySQL
- Oracle-Datenbanken
- PostgreSQL
-
Datenbankadministration (1)
- Betreuung von relationalen Datenbanken
-
Datenbank- und Datenbankabfragesprachen (1)
- SQL
-
Advanced Analytics (1)
- Apache Kafka
-
2
Datensicherheitskenntnisse
-
IT-Sicherheits-Software (1)
- Firewall-Systeme
-
Cyber Security (1)
- Informationssicherheit
-
IT-Sicherheits-Software (1)
-
1
Fremdsprachenkenntnisse
-
Englisch (1)
- Technisches Englisch
-
Englisch (1)
-
2
Internetentwicklungs- und Administrationskenntnisse
- Webprogrammierung
-
Cloud Computing (4)
- Microsoft Azure
- OpenStack
- Red Hat OpenShift
- SaaS
-
2
IT-Projektmanagement- und Consultingkenntnisse
-
IT-Projektmanagement (2)
- JIRA
- Scrum
- Requirements Engineering
-
IT-Projektmanagement (2)
- 1 Kenntnis berufsspezifischer Rechtsgrundlagen
-
1
Multimediakenntnisse
-
Webdesign (1)
- Responsives Webdesign
-
Webdesign (1)
-
2
Netzwerktechnik-Kenntnisse
-
Netzwerkprotokolle (3)
- IEC 61850
- SAML
- SOAP
-
Netzwerktypen (1)
- Client-/Server Technologien
-
Netzwerkprotokolle (3)
-
7
Programmiersprachen-Kenntnisse
-
Auszeichnungssprachen (3)
- HTML
- SASS/CSS
- XML
-
Objektorientierte Programmiersprachen (8)
- ABAP
- C#
- Eclipse
- Groovy
- Java
- JPA
- Spring Boot
- Spring Framework
-
Compiler Programmiersprachen (2)
- C
- C++
-
Script-Sprachen (1)
- JavaScript
-
Interpreter Programmiersprachen (2)
- PHP
- Python
-
Prozedurale Programmiersprachen (1)
- PL/1
-
Multi-Paradigmen-Sprachen (1)
- Swift
-
Auszeichnungssprachen (3)
-
9
Softwareentwicklungskenntnisse
-
Softwareentwicklungsmethoden (3)
- CI/CD
- Docker
- Kubernetes
-
Softwareprogrammierung (3)
- Customizing
- Objektorientierte Programmierung
- UML
-
Softwaretests (1)
- Durchführung von Softwaretests
-
Spezialgebiete Softwareentwicklung (9)
- Entwicklung von Algorithmen
- Entwicklung von Apps
- Entwicklung von Systemsoftware
- Entwicklung von Webapplikationen
- Hardwarenahe Softwareentwicklung
- Programmierung von Apps
- Programmierung von Netzwerken
- Programmierung von Schnittstellen
- Programmierung von Scripts
-
UI-Entwicklung (2)
- GUI-Tests
- Nutzerorientierte Gestaltung
-
Softwareentwicklungstools (12)
- .NET
- AngularJS
- APIs
- ASP.NET
- Bootstrap
- Frameworks
- Gradle
- Jenkins
- Qt
- REST-API
- Visual Studio
- Windows Presentation Foundation
-
Softwareplanung (1)
- IT-Lastenhefterstellung
-
Software Change Management (1)
- GitHub
-
Konfigurationsmanagement (1)
- Terraform
-
Softwareentwicklungsmethoden (3)
-
1
Wissenschaftliches Fachwissen Technik und Formalwissenschaften
-
Ingenieurwissenschaften (2)
- Elektrotechnik und Informationstechnik
- Simulink
-
Ingenieurwissenschaften (2)
- 4 überfachliche berufliche Kompetenzen
- Analytische Fähigkeiten
- Kommunikationsstärke
-
1
Problemlösungsfähigkeit
- Konzeptionelle Fähigkeiten
-
1
Zuverlässigkeit
- Qualitätsbewusstsein
- 15 In Inseraten gefragte berufliche Kompetenzen
- .NET
- Agile Softwareentwicklung
- Angular
- C
- C#
- C++
- Datenbankmanagementsysteme
- Englisch
- Java
- JavaScript
- LINUX
- Requirements Engineering
- Softwaredokumentation
- SQL
- XML








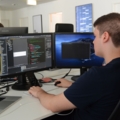
Hinweis: Die gezeigten Fotos stammen aus einem Berufsfeld und können daher vom beschriebenen Einzelberuf abweichen.



