zu Beruf, Aus- und Weiterbildung
App-DeveloperIn
Berufsbereiche: Elektrotechnik, Elektronik, Telekommunikation, ITAusbildungsform: Uni/FH/PH
Berufsbeschreibung
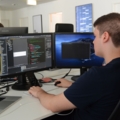
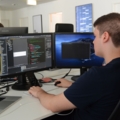
App-DeveloperInnen entwickeln, gestalten und programmieren Apps für Smartphones, Tablets, Computer und Notebooks. Apps werden in vielen Bereichen und zu zahlreichen Themen angeboten. Beispiele dafür sind Spiele-Apps, Fitness-Apps sowie Apps zur Steuerung von Heizungs- und Klimaanlagen, Überwachungskameras oder Alarmanlagen.
Zunächst analysieren App-DeveloperInnen die Anforderungen, die eine App erfüllen soll, wobei sie dabei die Bedürfnisse der zukünftigen NutzerInnen berücksichtigen müssen. Dazu analysieren sie Umfragen und Ergebnisse aus Marktforschungen, erstellen ein Konzept für die Funktionen und das Design der App und besprechen alle Details mit ihren AuftraggeberInnen. Schließlich programmieren sie die App, indem sie die Anforderungen und Funktionen in eine Computersprache umsetzen. Sie verfassen auch Benutzerhandbücher, Wartungsprotokolle und technische Dokumentationen.
Nach der Fertigstellung führen App-DeveloperInnen Tests durch, um die Funktionen der App zu überprüfen und beheben bei Bedarf auftretende Probleme. Weiters beschäftigen sie sich mit der Optimierung und Weiterentwicklung von bestehenden Apps, z.B. um diese mit neuen Funktionen auszustatten, das Design anzupassen oder sie anwendungsfreundlicher zu gestalten. Zudem beraten sie ihre KundInnen zu technischen Entwicklungen und Möglichkeiten und führen teilweise auch Schulungen durch.
Typische Tätigkeiten sind z.B.:
- Apps entwickeln und optimieren
- Anforderungen analysieren
- Konzepte erstellen
- Anwendungen und Funktionen programmieren
- Funktionstests durchführen
- Technische Fehler beheben
- AuftraggeberInnen beraten
- Technische Dokumentationen erstellen








Hinweis: Die gezeigten Fotos stammen aus einem Berufsfeld und können daher vom beschriebenen Einzelberuf abweichen.
-
Spanisch-Kleingruppenkurs SZ 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen SprachgebrauchZiele:
Der SZ-30/60 ist mit 30 Unterrichtsstunden innerhalb von ca. 5 Wochen bzw. 60 Unterrichtsstunden innerhalb von ca. 10 Wochen der ideale Kurs für Teilnehmer, die eine neue Fremdsprache (E, I, F, Spanisch, Deutsch*, u.a.) erlernen bzw. vorhandene Kenntnisse in entspannter Atmosphäre aufbauen wollen. (Mindestalter: 16 Jahre). Mit 2 x 3 Unterrichtsstunden pro Woche gewährleistet der Sprachzirkel einen schnellen Lernfortschritt bei einer Intensität und Dauer, die auch für Berufstätige machbar sind.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Französisch-Expresskurs SF 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch GPP 1-5Ziele:
Der SF-30/60 ist mit 30 Unterrichtsstunden innerhalb von 2 Wochen bzw. 60 Unterrichtsstunden innerhalb von 4 Wochen ein intensiver Gruppenkurs für Teilnehmer, die in kurzer Zeit eine neue Fremdsprache (E, I, F, Spanisch, u.a.) erlernen bzw. vorhandene Kenntnisse aufbauen müssen. (Mindestalter: 16 Jahre). Mit 5 x 3 Unterrichtsstunden pro Woche stellt er eine besonders intensive und konzentrierte Form des Sprachtrainings dar.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Italienisch-Kleingruppenkurs SZ 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen SprachgebrauchZiele:
Der SZ-30/60 ist mit 30 Unterrichtsstunden innerhalb von ca. 5 Wochen bzw. 60 Unterrichtsstunden innerhalb von ca. 10 Wochen der ideale Kurs für Teilnehmer, die eine neue Fremdsprache (E, I, F, Spanisch, Deutsch*, u.a.) erlernen bzw. vorhandene Kenntnisse in entspannter Atmosphäre aufbauen wollen. (Mindestalter: 16 Jahre). Mit 2 x 3 Unterrichtsstunden pro Woche gewährleistet der Sprachzirkel einen schnellen Lernfortschritt bei einer Intensität und Dauer, die auch für Berufstätige machbar sind.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Französisch-Kleingruppenkurs SZ 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen SprachgebrauchZiele:
Der SZ-30/60 ist mit 30 Unterrichtsstunden innerhalb von ca. 5 Wochen bzw. 60 Unterrichtsstunden innerhalb von ca. 10 Wochen der ideale Kurs für Teilnehmer, die eine neue Fremdsprache (E, I, F, Spanisch, Deutsch*, u.a.) erlernen bzw. vorhandene Kenntnisse in entspannter Atmosphäre aufbauen wollen. (Mindestalter: 16 Jahre). Mit 2 x 3 Unterrichtsstunden pro Woche gewährleistet der Sprachzirkel einen schnellen Lernfortschritt bei einer Intensität und Dauer, die auch für Berufstätige machbar sind.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Linzer Gasse 17, 5020 Salzburg (im Unternehmen auf Anfrage) -
Englisch-Kleingruppenkurs SZ 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch auf den Sprachniveaus GPP 1-5Ziele:
Der SZ-30/60 ist mit 30 Unterrichtsstunden innerhalb von ca. 5 Wochen bzw. 60 Unterrichtsstunden innerhalb von ca. 10 Wochen der ideale Kurs für Teilnehmer, die eine neue Fremdsprache (E, I, F, Spanisch, Deutsch*, u.a.) erlernen bzw. vorhandene Kenntnisse in entspannter Atmosphäre aufbauen wollen. (Mindestalter: 16 Jahre). Mit 2 x 3 Unterrichtsstunden pro Woche gewährleistet der Sprachzirkel einen schnellen Lernfortschritt bei einer Intensität und Dauer, die auch für Berufstätige machbar sind.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Spanisch-Expresskurs SS 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch GPP 1-5Ziele:
Der SS-30/60 ist mit 30 Unterrichtsstunden innerhalb von 2 Wochen bzw. 60 Unterrichtsstunden innerhalb von 4 Wochen ein intensiver Gruppenkurs für Teilnehmer, die in kurzer Zeit eine neue Fremdsprache (E, I, F, Spanisch, u.a.) erlernen bzw. vorhandene Kenntnisse aufbauen müssen. (Mindestalter: 16 Jahre). Mit 5 x 3 Unterrichtsstunden pro Woche stellt er eine besonders intensive und konzentrierte Form des Sprachtrainings dar.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Italienisch-Expresskurs SI 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch GPP 1-5Ziele:
Der SI-30/60 ist mit 30 Unterrichtsstunden innerhalb von 2 Wochen bzw. 60 Unterrichtsstunden innerhalb von 4 Wochen ein intensiver Gruppenkurs für Teilnehmer, die in kurzer Zeit eine neue Fremdsprache (E, I, F, Spanisch, u.a.) erlernen bzw. vorhandene Kenntnisse aufbauen müssen. (Mindestalter: 16 Jahre). Mit 5 x 3 Unterrichtsstunden pro Woche stellt er eine besonders intensive und konzentrierte Form des Sprachtrainings dar.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
CRASH-Einzeltraining CIP 20/30 für Italienisch, Spanisch, Französisch, Deutsch und alle anderen gängigen Sprachen
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch GPP 1-5Ziele:
Das Crash-Intensity Program ist eine sehr intensive Art des Einzelunterrichts und umfasst mindestens 20 Unterrichtsstunden pro Woche. Es ist besonders für jene geeignet, die in kurzer Zeit neue Kenntnisse erwerben oder vorhandenes Wissen, zum Beispiel auf einem Spezialgebiet wie Telephoning, Technical Problem Solving, Präsentationen auf Italienisch, interne Berichterstattung auf Französisch, Verkaufsverhandlungen auf Spanisch, Korrespondenz auf Deutsch nach neuer Orthographie und neuen Standards aufbauen wollen.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Englisch-Expresskurs SE 30/60
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch GPP 1-5Ziele:
Der SE-30/60 ist mit 30 Unterrichtsstunden innerhalb von 2 Wochen bzw. 60 Unterrichtsstunden innerhalb von 4 Wochen ein intensiver Gruppenkurs für Teilnehmer, die in kurzer Zeit eine neue Fremdsprache (E, I, F, Spanisch, u.a.) erlernen bzw. vorhandene Kenntnisse aufbauen müssen. (Mindestalter: 16 Jahre). Mit 5 x 3 Unterrichtsstunden pro Woche stellt er eine besonders intensive und konzentrierte Form des Sprachtrainings dar.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage) -
Englisch-CRASH-Einzeltraining CIP 20/30
Fachsprachenprogramm für den beruflichen Bedarf auf den Stufen APP (Access to Professional Programs) 1-5 bzw. Programme für den generellen Sprachgebrauch GPP 1-5Ziele:
Das Crash-Intensity Program ist eine sehr intensive Art des Einzelunterrichts und umfasst mindestens 20 Unterrichtsstunden pro Woche. Es ist besonders für jene geeignet, die in kurzer Zeit neue Kenntnisse erwerben oder vorhandenes Wissen, zum Beispiel auf einem Spezialgebiet wie Telephoning, Technical Problem Solving, Präsentationen auf Italienisch, interne Berichterstattung auf Französisch, Verkaufsverhandlungen auf Spanisch, Korrespondenz auf Deutsch nach neuer Orthographie und neuen Standards aufbauen wollen.Zielgruppe:
Berufstätige (Weiterbildung), Arbeitsuchende (Umschulung/Qualifizierung),Aufsteiger (neue Position), Touristen, etc.Voraussetzungen:
Alle Sprachstufen; kostenlose und unverbindliche Bedarfsanalyse mit Einstufung der Kenntnisse vor Beginn;Institut:
inlingua Salzburg, Internationale SprachschuleWo:
inlingua Sprachschule, Sigmund-Haffner-Gasse 8, 5020 Salzburg (im Unternehmen auf Anfrage)
Mehr Infos zu Weiterbildungen in der Weiterbildungsdatenbank
Mehr Infos zu Weiterbildungen in der Weiterbildungsdatenbank
- 12 fachliche berufliche Kompetenzen
-
1
Betriebssystemkenntnisse
-
Betriebssysteme (3)
- Android
- LINUX
- Windows
-
Betriebssysteme (3)
-
5
Datenbankkenntnisse
- Datenbankentwicklung
-
Datenbankmanagementsysteme (4)
- MS SQL-Server
- MySQL
- Oracle-Datenbanken
- PostgreSQL
-
Datenbankadministration (1)
- Betreuung von relationalen Datenbanken
-
Datenbank- und Datenbankabfragesprachen (1)
- SQL
-
Advanced Analytics (1)
- Apache Kafka
-
2
Datensicherheitskenntnisse
-
IT-Sicherheits-Software (1)
- Firewall-Systeme
-
Cyber Security (1)
- Informationssicherheit
-
IT-Sicherheits-Software (1)
-
1
Fremdsprachenkenntnisse
-
Englisch (1)
- Technisches Englisch
-
Englisch (1)
-
2
Internetentwicklungs- und Administrationskenntnisse
- Webprogrammierung
-
Cloud Computing (4)
- Microsoft Azure
- OpenStack
- Red Hat OpenShift
- SaaS
-
2
IT-Projektmanagement- und Consultingkenntnisse
-
IT-Projektmanagement (2)
- JIRA
- Scrum
- Requirements Engineering
-
IT-Projektmanagement (2)
- 1 Kenntnis berufsspezifischer Rechtsgrundlagen
-
1
Multimediakenntnisse
-
Webdesign (1)
- Responsives Webdesign
-
Webdesign (1)
-
2
Netzwerktechnik-Kenntnisse
-
Netzwerkprotokolle (3)
- IEC 61850
- SAML
- SOAP
-
Netzwerktypen (1)
- Client-/Server Technologien
-
Netzwerkprotokolle (3)
-
7
Programmiersprachen-Kenntnisse
-
Auszeichnungssprachen (3)
- HTML
- SASS/CSS
- XML
-
Objektorientierte Programmiersprachen (8)
- ABAP
- C#
- Eclipse
- Groovy
- Java
- JPA
- Spring Boot
- Spring Framework
-
Compiler Programmiersprachen (2)
- C
- C++
-
Script-Sprachen (1)
- JavaScript
-
Interpreter Programmiersprachen (2)
- PHP
- Python
-
Prozedurale Programmiersprachen (1)
- PL/1
-
Multi-Paradigmen-Sprachen (1)
- Swift
-
Auszeichnungssprachen (3)
-
9
Softwareentwicklungskenntnisse
-
Softwareentwicklungsmethoden (3)
- CI/CD
- Docker
- Kubernetes
-
Softwareprogrammierung (3)
- Customizing
- Objektorientierte Programmierung
- UML
-
Softwaretests (1)
- Durchführung von Softwaretests
-
Spezialgebiete Softwareentwicklung (9)
- Entwicklung von Algorithmen
- Entwicklung von Apps
- Entwicklung von Systemsoftware
- Entwicklung von Webapplikationen
- Hardwarenahe Softwareentwicklung
- Programmierung von Apps
- Programmierung von Netzwerken
- Programmierung von Schnittstellen
- Programmierung von Scripts
-
UI-Entwicklung (2)
- GUI-Tests
- Nutzerorientierte Gestaltung
-
Softwareentwicklungstools (12)
- .NET
- AngularJS
- APIs
- ASP.NET
- Bootstrap
- Frameworks
- Gradle
- Jenkins
- Qt
- REST-API
- Visual Studio
- Windows Presentation Foundation
-
Softwareplanung (1)
- IT-Lastenhefterstellung
-
Software Change Management (1)
- GitHub
-
Konfigurationsmanagement (1)
- Terraform
-
Softwareentwicklungsmethoden (3)
-
1
Wissenschaftliches Fachwissen Technik und Formalwissenschaften
-
Ingenieurwissenschaften (2)
- Elektrotechnik und Informationstechnik
- Simulink
-
Ingenieurwissenschaften (2)
- 4 überfachliche berufliche Kompetenzen
- Analytische Fähigkeiten
- Kommunikationsstärke
-
1
Problemlösungsfähigkeit
- Konzeptionelle Fähigkeiten
-
1
Zuverlässigkeit
- Qualitätsbewusstsein
- 15 In Inseraten gefragte berufliche Kompetenzen
- .NET
- Agile Softwareentwicklung
- Angular
- C
- C#
- C++
- Datenbankmanagementsysteme
- Englisch
- Java
- JavaScript
- LINUX
- Requirements Engineering
- Softwaredokumentation
- SQL
- XML








Hinweis: Die gezeigten Fotos stammen aus einem Berufsfeld und können daher vom beschriebenen Einzelberuf abweichen.



